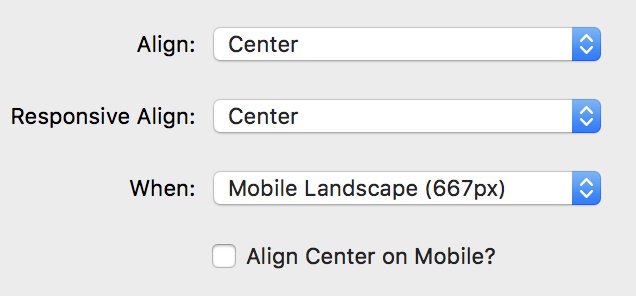
- Responsive alignment controls for smaller screen sizes (see notes below).
- Font Selector: Added Text, H1 and H2 font families for Foundation Users.
- Improved the way that *Read More* works when used with columns.
- DropCaps now have the option to load a new google font or use one already loaded on the page.
About the new responsive alignment controls

In order to retain backwards compatibility with the existing Align Center on Mobile checkbox, the new responsive alignment controls will only appear when that setting is turned off.
For people using the old Align Center on Mobile control you can either leave it as it is or turn it off and use the new control.
The new responsive alignment settings allow you to choose from several breakpoints rather than just the fixed 640px breakpoint that the old check box uses.


