BIG WHITE DUCK
BIG WHITE DUCK Mouser

Mouser - click to scroll stack.
Mouser is the little click to scroll mouse that you see on the homepage of this site. Very simple to use and ideally placed in a Sections Fix stack at the bottom of your header.
Mouser can be a mouse, arrows or your own custom content.
Mouser can scroll to markers or just scroll itself off the screen.
IMPORTANT: Requires Stacks 3.2.1 or later. Ensure that your stacks plugin is up to date.
Your kind donations fund the running costs and keep the stacks and support free.
Thank you in advance.
Styles
Mouse
Down Arrow
Up Arrow
Custom
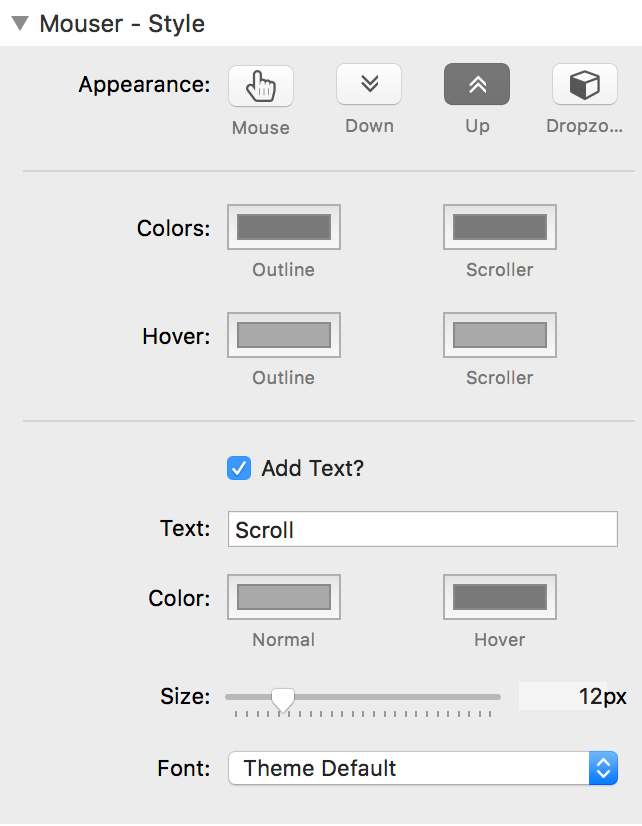
The appearance can be changed with the click of a button. Three default types are built on but you can also opt to use a custom stacks drop zone like last example above which has a FontAwesome arrow in it.
The "Scoll" text is optional and can be changed to whatever you like.
All the colors and hover colors can be changed, Mouser will even apply its colors to FontAwesome icons in a custom drop zone automatically.
Mouser is of course also compatible with FontPro vaults.

ScrollingTwo simple Modes
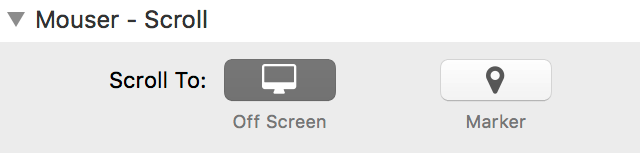
Off Screen

Scroll off Screen is ideal if your Mouser is at the bottom of a header or hero image.
You don't need any markers or setup and when clicked Mouser will scroll the page until it is just out of view.
This mode is best used when Mouser is in a Sections Fix stack or a Target stack near the bottom of the section.
(Remember you can pad mouser to space it from the bottom)
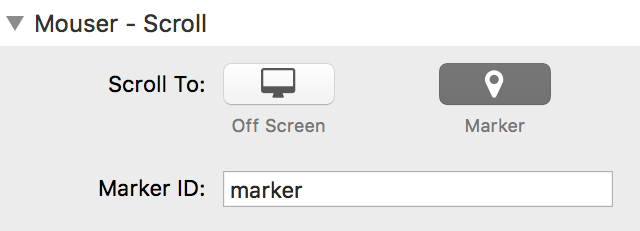
To Marker

When clicked Mouser can smoothly scroll the page to a marker that you can place anywhere you like.
Mouse works with Sections Pro markers, Magic Markers and Foundation Magellan Markers.
Sections Pro and Magic Markers will work in any theme.
They both have fully responsive offsets to allow the target point to be adjusted for different height mobile and desktop menu bars etc.
You can download the Magic Marker stack as part of the MagicGellan2 stack here.
Smooth
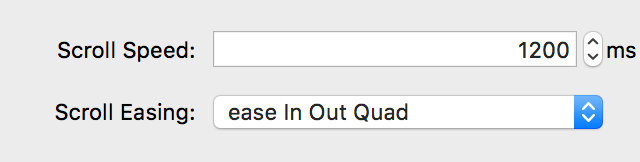
Scrolling is all about smoothness. Adjust the speed and acceleration (easing) of your scroll to get it just so.
.

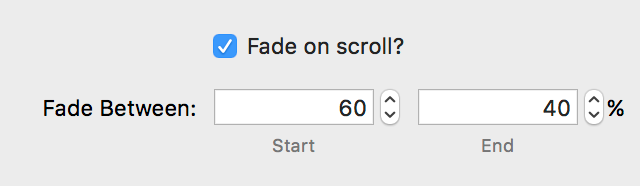
Fade On Scroll
Mouse can fade automatically as it is scrolled up the page. This can add a final polish when used in hero headers and over other images.

Setting up is simple using the Fade Between control.
With the settings shown, Mouser will begin to fade when it is 60% from the top of the browser and will be completely transparent once it reaches a distance of 40% from the top.
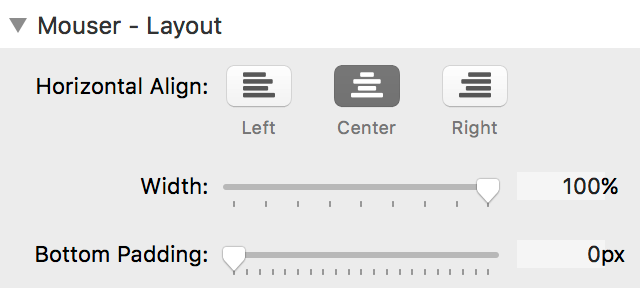
Layout
Mouser can be placed in columns, Sections Fix stacks, Target stacks, just about anywhere to get the position that you want.
Of course it can most simply be dropped into the flow of your page in which case it is useful to be able to set up the alignments.