Introduction
Autoplay video backgrounds on iOS and Android touch screen devices have previously not been possible. With recent changes to mobile operating systems and browsers though, it is now possible with a couple of caveats (see below).
How to use it
1. Add a Layer Background / Video child stack.

2. Set up your video as normal, entering the url's to your video file(s) on the server.
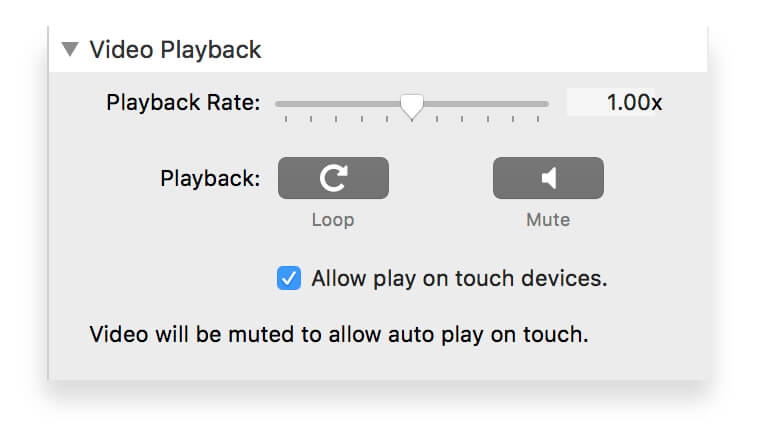
3. Check the Allow play on touch devices setting.

4. Set up the appropriate fall back background for situations where the video cannot be played.
You can choose to display a color, gradient or an image in the dedicated background settings in the video child stack. As with all layer backgrounds, these will appear behind any backgrounds that you have set in the main SectionsPro background settings.
Note the information message informing you that with auto play selected the video will be automatically muted. This is a condition imposed by iOS and Android to allow auto play.
Supported Devices
Auto play of videos will work on iOS 10+ and Android with Chrome 53+. Support on older versions of Android and other browsers is not guaranteed, it may also vary from device to device dependent on the custom Android build of the device manufacturer. You can check compatibility by visiting the official google page using your Android device. If this page works then so will SectionsPro. https://googlechrome.github.io/samples/muted-autoplay/index.html
Remember that the fall back option described above means that you will never be left with an unstyled gap on your page should the video fail to play.
Responsible Usage
Remember that many people still have to pay extra for mobile data. Adding large videos to your page can cost your visitors money!
Make videos as small as possible and always optimise them with an app to compress them as much as possible.
Given that sound is muted by default consider using a video without a sound track. This will be smaller and faster loading.
SectionsPro is available free here

