First lets get the bad news out of the way. Sections Pro version 2 will make your existing Sections Pro stacks legacy or more technically deprecated stacks. This is absolutely nothing to worry about, as with all stacks that we have done this to in the past, your existing installations will continue to work and be editable. What you can't do though, is to add new instances of the old stacks, they will be gone from your library and replaced with the shiny new version 2 stacks.
Whats New?
The big news for version 2 is that the Sections Pro stacks now use child stacks for backgrounds, overlays and borders/shadows. This was the single biggest feature request and means that duplicating or transferring settings between stacks is as easy as dragging the child stack across or copy and pasting it.

With version 1, copying animation effects and background layers was a simple copy and paste operation, now it is just the same for all the sections styling. What is more, it brings even more power and code efficiency to the master styles that you can define within the Pro Styles stack.
The stack names have also changed a little to make their use cases more obvious. Sections Pro+ is now called Sections Angle. Use this if you want to make angled sections, if not just use Sections Pro as normal.
For the first time you can now easily make vertically split columns
Lots of great new opportunities exist for stunning layouts using the new settings in Sections Pro Flex Height.
Remember that no other stack can do this with content control like Sections can. Never crop or lose your content but still have beautiful layouts.

Find out more on the Proportional To Section Width page and also the included Layout Inspiration Project file.
You can see a preview on the Learn Sections site here
New Sections Mask Stack

One of the most requested feature since the launch of the original Sections stack has been the ability to create transparent arrow connectors when using image backgrounds.
With Sections Mask, now you can do this and it is super super simple. What is more you can create lots of other shapes and edges for your Sections just by dropping in the stack and selecting the shape and the color. It really is that easy.
See the new Mask stack in operation here
New Sections Box Stack (coming soon)
 Sections Box is a utility stack that can be dropped into any Section content. Sections Box allows you to target animations to its specific id that you define. You can have up to 5 separately animated boxes per section.
Sections Box is a utility stack that can be dropped into any Section content. Sections Box allows you to target animations to its specific id that you define. You can have up to 5 separately animated boxes per section.
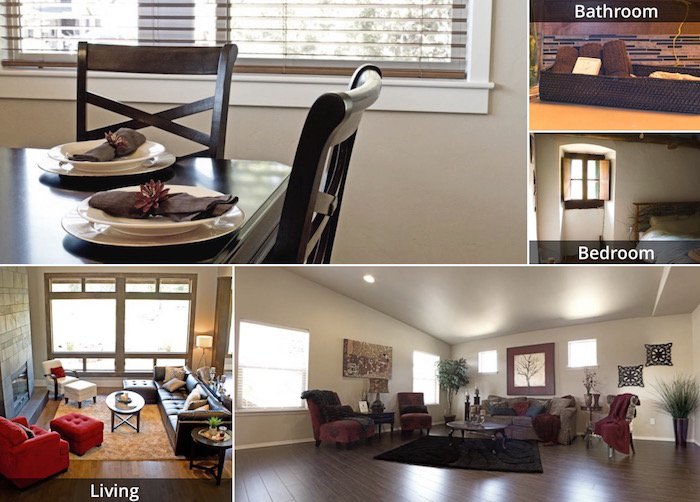
Where it gets really interesting though is building hover captions. Sections box stacks can be positioned where ever you like relative to your section, covering the whole thing, just at the bottom, vertically centered and so on. By using the Animate Elements stack, you can control boxes to just appear on hover and hey presto, you can build totally custom hover caption effects.
It is hard to describe how flexible this is but with a bit of creativity you can create an almost unlimited number of hover styles.
New Master Styles
To get started with master styles simply drop a ProStyles stack onto your page. Previously there was just one Sections master style that was an almost direct facsimile of the actual stack. Well things have changed, more power more flexibility and less code.
More detailed information is here
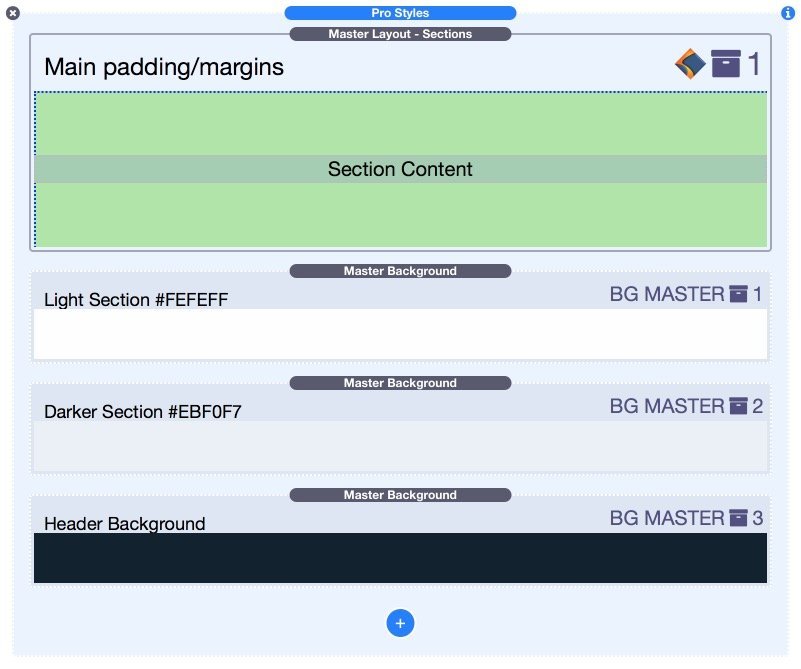
There are now four Sections master stacks. First up is the Master Layout. This is where you can apply all your master layout settings - not surprisingly. Think of it just like the version 1 master but without the background, overlay and border settings. Margins, padding, flex height, width control and all the other great sections layout features can be defined here and added to any stack on the page with a couple of clicks. There are 8 master styles available for different setups.

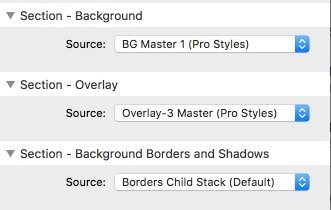
Here's where it gets different. We now have totally separate background, overlay and border styles. These are not tied to the master layout style - this is very important and powerful.
You can, for example, define a single master layout with certain margins, padding and content width and apply that to all the Sections on your page. Only one set of CSS instructions is written to your page and all the stacks will use this.
In a banded page though, you need the sections to be different colors, or maybe have an image background. Enter the new background and overlay masters. Define each color, gradient or image background that you will use in a background master and then simply set each section on the page to use the appropriate one.
Remember, they are all using the same layout code now the background code is shared as well with only as many chunks of code as you actually need. This is code efficiency done as if you had hand coded the site, we no longer replicate code for things that do not change.
Improved Workflow

Efficiency is not everything though, workflow and usability for you as a designer are also important. Sections master styles gives you this in abundance. Partial your ProStyles stack and you have total site wide control and one click changes of the look of your site.
Got a favorite gradient or image that you used in a previous project? Simply copy and paste that child stack to your new creation and its job done. No more checking the settings and reproducing then, no more screw ups because you forgot to change some setting - it just works, simply and efficiently.
I hope that you will enjoy using the updated Sections Pro and thank you for all the support that you have given to the stack already.

