Important: Don't forget to update ProStyles to v2.0.3 to get all the latest features in the master stacks.
SectionsPro v2.1
Whats New...
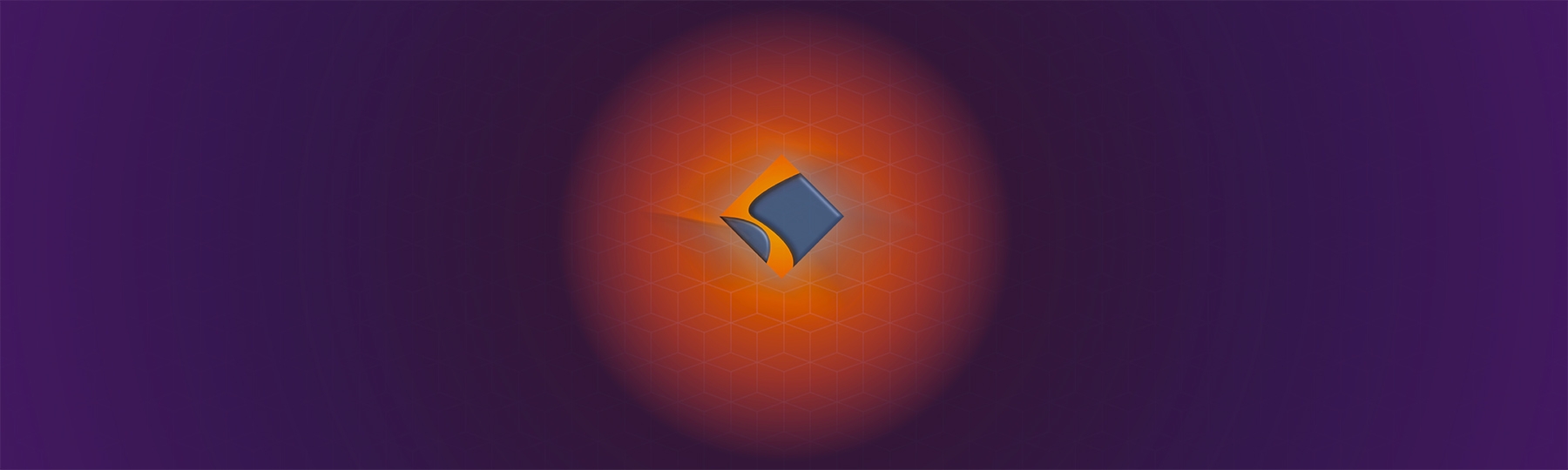
Circular Gradients
Radial gradients now have a checkbox to make them circular rather than elliptical at all screen widths.
This can give some great effects like the one below which uses a circular gradient overlay to mask a background pattern. This effect was also used on the ButtonPlus2 demo site.
The image on this blog post is a screenshot but rest assured that it looks even more stunning on a live page.

Borders and Shadows
The borders and shadow master stack now supports hover states for shadows.
You can now create shadows that only appear on hover or shadows that change shade and size on hover for those Material Design type hover effects.
Better z-index management.
You can now use Clearing Gallery in Sections Pro much more easily.
Edit mode warnings when you add animations or setups that are not Clearing Gallery compatible.
Bevel Stack Ready
SectionsPro Angle can have a bevel stack dropped into it to automatically Sqaure Off an angled section. While Bevel is a completely standalone stack it was too good an opportunity to miss to build an automatic SectionsPro integration. Simply drop an appropriately shaped bevel into SectionsPro and it will work out whether it should be at the top or the bottom dependent on the orientation of the bevel.
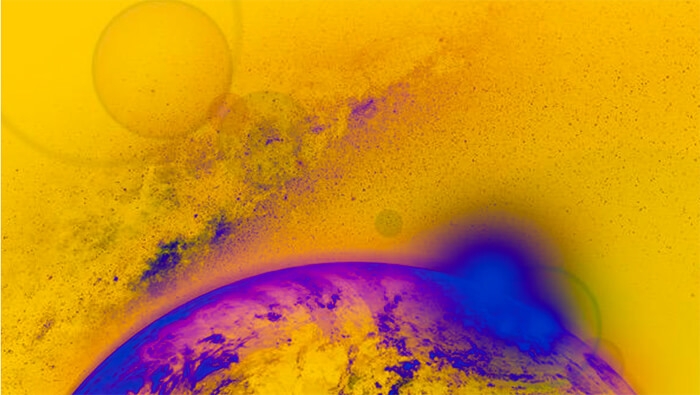
Background Blend Mode
(also in Prostyles Backgrounds for SectionsBox)
See the Blendmode Demo page.

Blend modes allow you to apply the sort of effects to your image colors, previously only found in PhotoShop and other image editing software, this is tremendously powerful as it means for the first time you can tint and color images without degrading the detail.
More importantly, in many cases, you can use a monochrome image or one with a small color depth and colorize it with CSS. This means that your image sizes can be massively reduced with no degradation in quality.
All other solutions (including Sections overlays) simply add a transparency color layer on top of your image. This means that vivid tints are not possible. As you progressively increase the opacity of the tint overlay, more and more detail of the image is obscured. Well no more, All the BWD background stacks will now produce stunning tinting, color burns, difference, exclusions and other effects with zero degradation to the image.
- Control image background colors more efficiently and much better than using just transparency overlays.
- Keep the detail and integrity of your image while re-coloring or darkening it.
- All done with just one line of CSS
- Full IE / Edge fall back (these browsers do not support blend mode)

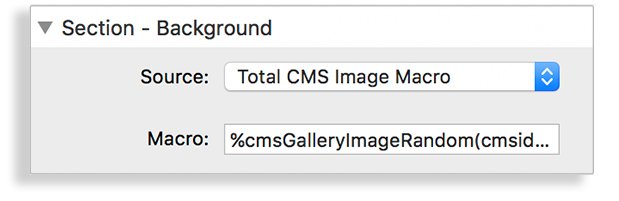
Background Image Macros (CMS)
Sections Background Settings has a new Image Macro option.
You can now, for the first time, use CMS and Blog macros for backgrounds with SectionsPro, SectionsBox, BluePrint and MenuLab stacks.
Simply enter a valid cms macro and your image will be used as the section background.

This is great as it means you can use the random features of TotalCMS or always keep the background image up to date with the lastest post.
Random Images
TCMS has random macros and so by setting the macro to a random image from your gallery or blog then the background image can change randomly on each page load.
First and Last Images
You can also use the first and last macros to select these images from a gallery or blog gallery.
Works with Galleries and Blog Galleries
A list of the macros for CMS galleries is in the CMS Core stacks when you add them to your page. The Blog gallery macros can be found in the Blog Post Macro Hints child stack that you can add to the Blog Post stack.
Improved Efficiency
The code output has been refined even further. This is somewhat of an obsession but an important one. Sections is designed to be used many times on a page and so has to produce the absolute minimum code output possible. Do not mistake Sections plethora of options and settings for what is output. Just because a stack only has a few settings does not mean that it produces less code on your page. Sections uses several techniques to optimize its output including the use of child stacks, custom page wide JS libraries where needed and fully comment free minimized source code.
SectionsPro is now demonstrably the lightest weight stack of its type. In comparisons, the total code output was between 1/2 and 1/4 of that of its nearest competition when performing like for like operations.

