The version 3.1. update of Prostyles gives you two entirely new stacks.
Advanced Positioning and Background Sizing are powerful layout tools that can be used as child stacks with either Sections or BluePrint.

These stacks are used by the staggeringly creative Maximal Design Style Modules available from RapidWeaver Central.
Maximal Design
If you haven't yet experienced these prebuilt elements then I strongly recommend that you check them out. This is web page design taken to the level of perfection found in glossy magazines. What is more, they are fully modular so that you can cherry pick your favourites to use in your projects.
The Stacks
1. Advanced Positioning
When I'm making stack demo pages I often get frustrated with the inability to accurately position elements as I would do using a couple of lines of simple code. This stack breaks free from the "one inside another" design limitations of conventional stacks and allows us to span several elements on the page with our backgrounds, gradients or any other content you like.
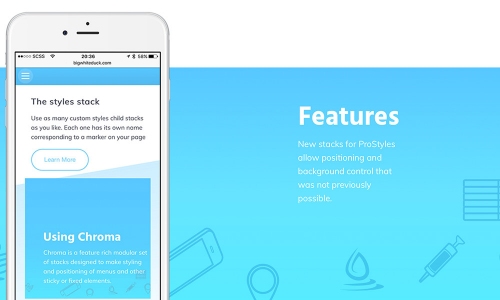
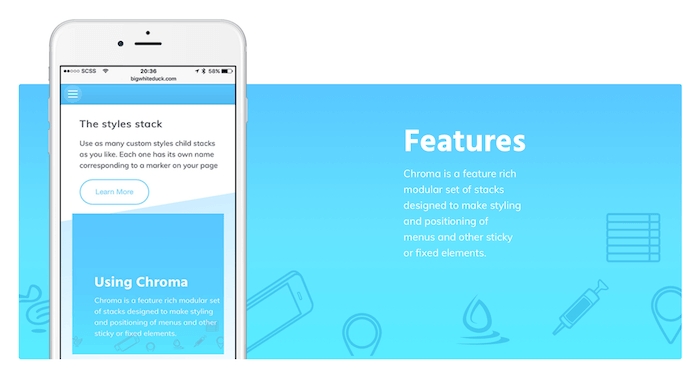
You can see what it does by looking at the Chroma features page here:
https://demo.bigwhiteduck.com/chroma/features/

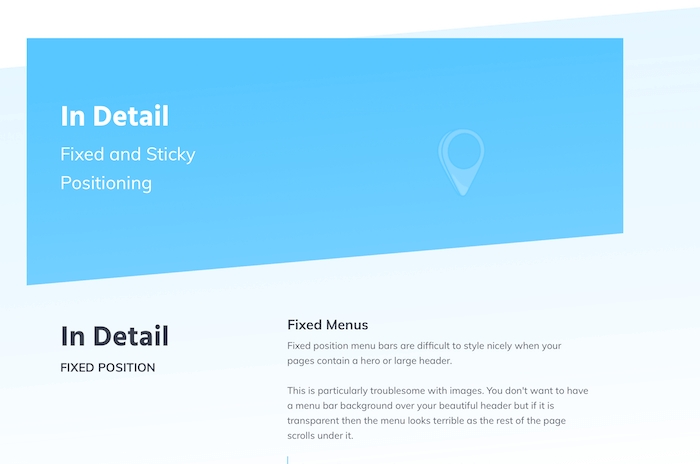
Notice how each of the In Details sections of the page have their own color coordinated smooth gradient behind them. This gradient spans the angled color block and the following text and so can remain perfectly smooth and non-aliased regardless of screen size.
Usually, our gradient would be "around" the content and so its size would follow the responsive size of the content. This causes the gradient to change size and so change appearance on different screen sizes. This means different devices give a different experience for users and often artefacts can degrade the appearance considerably. Using the Advanced Positioning stack, none of this is a problem and the elements can be designed with precision.
This is really only the beginning of what you can do with the stack. We have been using it on several high profile sites for the last few months to position promotional video, venue information and lots more. The more you play, the more you can achieve.
2. Background Sizing
Back to the Chroma features page and you will see an iPhone image overlaid and overlapping an image behind. Rather than getting complicated with overlaps why not just make the background image smaller? This is exactly what the stack does but with full responsive controls for different screen sizes.

This stack will revolutionise the way that you can create non-linear and flowing content. The days of discrete blocks of content in design are over, its just that no one told RapidWeaver users.
3 years ago, Sections enabled new banded design possibilities. There are now a ton of other stacks that can do the same just as the trend for boxy banded designs has finished. Breathe new life into your designs again using these stacks and don't settle for mediocrity.
Remember that this stack will work with Sections or BluePrint and will truly free your creativity. Not only can you adjust backgrounds but also overlays. This means that the overlay can be a different size from the background! I've had a tom of emails asking how to do overlaid angled lines on the images on this page https://demo.bigwhiteduck.com/blueprint/one/

The answer of course is the background sizing child stack. Super simple, super effective.
Why Child Stacks?
Just like many of the other utility stacks, the new stacks are child stacks. This gives us a lot of advantages.
- We are not filling up the HTML markup with a lot of redundant code to add simple features
- Similarly we are not filling up edit mode with a lot of frames that are meaningless to our design
- The child stacks and their settings can be used with a variety of parent stacks and even dragged and/or copied between different stacks rather than laboriously replicating settings.
- Lots of small stacks will preview more quickly. Using child stacks helps in this respect without all the disadvantages to your finished page that come from using a ton of single function stacks.
How to use them
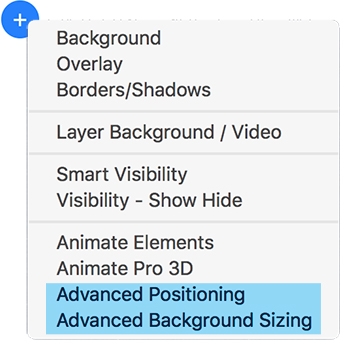
Just click the add child + button in either Sections or BluePrint and add the new stacks.
If you really want some inspiration and ideas then get hold of the RapidWeaver Central Maximal Design Style Modules and see how a pro uses these and the other Big White Duck layout and design stacks. I was amazed when I first saw them, I'm sure you will be too,