Easy to implement, attention getting glitch effects, used in the right situation, glitches can convey a mood or be simply used to add a little urban feel to content.
Glitch can be activated on hover, when in view or all the time.
Glitches do not need to be overly intrusive, as ever, less can be more as pioneered on the speakers page of the 404 conference.
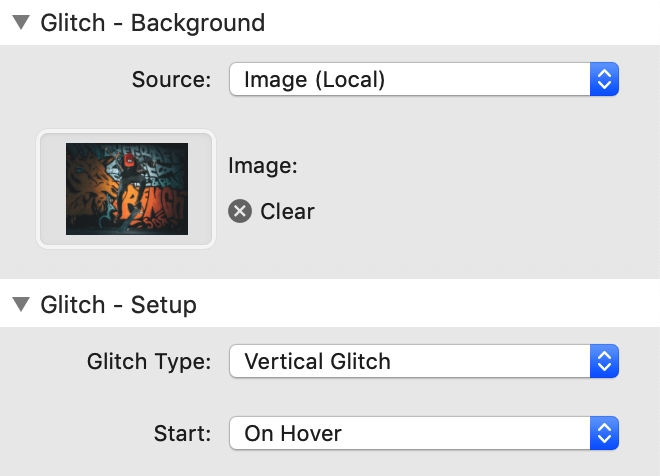
Simple setup
- Add a local or a warehoused image
- Choose one of 4 different glitch types.
- Choose when to start the effect.

Glitch Text
The glitch text stack can be put inside a glitch stack and tells any contained text to become animated.
Text not inside a glitch text stack will remain non animated.
Glitch Trigger
Glitch Trigger is a stack that is placed once only on a page. It is only needed if you want to use the trigger when in-view features of Glitch. It works like this because Glitch is a pure CSS stack and by using a separate in-view stack we can keep it that way when using hover or continuous effects only.
More Information
See more about Glitch on the product page where you can download the stack for free.

